Converter HTML a .po e á inversa
This HowTo is available in
Introdución[edit]
Este como nace da necesidade de dispor dun xeito doado de tradución, de ficheiros de axuda e de páxinas web, feitas con HTML (.htm, .html, .xhtml).
Pensado, inicialmente, para que os desenvolvedores fornezan un método estándar para a tradución, aos tradutores sen perfil técnico, serve tamén para aqueles tradutores máis avanzados que queren simplificar procesos, ou fornecer métodos máis doados a compañeiros de equipo.
Neste documento imos ver os seguintes pasos para completar o proceso:
- Traballo a cargo do(s) desenvolvedor(es) ou do coordinador de traducións
- Traballo a cargo do(s) tradutor(es)
- Traballo a cargo do(s) desenvolvedor(es) ou do coordinador de traducións
- Traballo que debe definirse se o fai o tradutor ou o desenvolvedor/coordinador
Documentación de base
- http://translate.sourceforge.net/wiki/toolkit/html2po
- http://opensource.bureau-cornavin.com/html2pot-po2html/index.html
Preparación das ferramentas e ficheiros[edit]
Necesitamos ter instalado:
- o paquete de ferramentas de tradución «translate-toolkit» e as de desenvolvemento «python» e «python-dev»
- En Debian:
apt-get install translate-toolkit python python-dev
Emprego como exemplo o aplicativo Tupí no que estiven a traballar nestes días e que foi o que me deu a idea de facer este manual. O obxectivo é converter a ficheiros .po os ficheiros da axuda integrada no aplicativo, que están construídos con HTML.
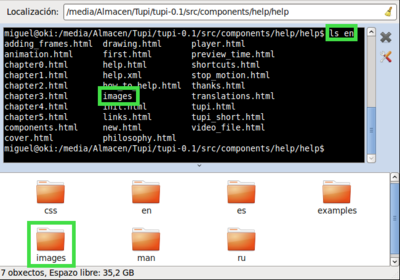
Unha vez que examinamos o arquivo de fontes tupi_0.1-git12.tar.gz (unha vez descomprido chámase tupi-0.1) atopamos o cartafol help
/home/usuario/Tupi/tupi-0.1/src/components/help/help$
facendo un «ls» vemos que contén os seguintes cartafoles
css en es examples images man ru
destaco a cor vermello os paquetes de idioma
vexamos o contido do cartafol «en»
ls en
que danos a seguinte saída:
adding_frames.html drawing.html player.html animation.html first.html preview_time.html chapter0.html help.html shortcuts.html chapter1.html help.xml stop_motion.html chapter2.html how_to_help.html thanks.html chapter3.html images translations.html chapter4.html init.html tupi.html chapter5.html links.html tupi_short.html components.html new.html video_file.html cover.html philosophy.html
Fig. num. 1 ─ Vista do cartafol «help» e o destaque
do cartafol «en» nun explorador gráfico
Fixémonos nun detalle, temos dous cartafoles co nome «images»
- un na ruta →
/home/usuario/Tupi/tupi-0.1/src/components/help/help - e outro na ruta →
/home/usuario/Tupi/tupi-0.1/src/components/help/help/en
Fig. num. 2 ─ Observade o marcado en verde
Normalmente, no primeiro, atópanse as imaxes inamovíbeis ou xenéricas, e no segundo as imaxes que cambian en función da tradución, como son as capturas de interface, as de mensaxes, etc. Destas segundas falaremos máis adiante.
Conversión de HTML a .po[edit]
Crear os ficheiros de tradución «.po» a partires dos «.html» orixinais
html2po en l10n ↓ ↓ ↓ ↓ ↓ nome que lle damos ao cartafol no que imos gardar os «.po» ↓ nome do cartafol no que están os «.html» orixinais orde de conversión html a(to) po
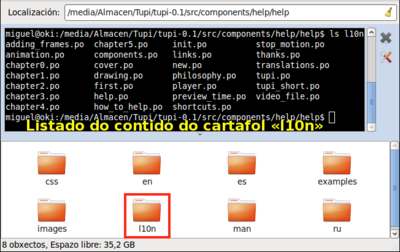
feito isto facemo outra vez un «ls»
css en es examples images l10n man ru
e comprobamos que agora temos un novo cartafol «l10n»
vexamos o seu contido cun «ls l10n»
adding_frames.po chapter5.po init.po stop_motion.po animation.po components.po links.po thanks.po chapter0.po cover.po new.po translations.po chapter1.po drawing.po philosophy.po tupi.po chapter2.po first.po player.po tupi_short.po chapter3.po help.po preview_time.po video_file.po chapter4.po how_to_help.po shortcuts.po
Fig. num. 3 ─ Vista do cartafol «help» e o destaque
do cartafol «l10n» nun explorador gráfico
Observemos, en diferencia co listado anterior, que non existe o ficheiro/cartafol «images» nin o ficheiro correspondente ao «help.xml»
| Nota:
Existe outra posibilidade, extraer os ficheiros HTML a «.pot» esta é unha boa forma de xerar «actualizadores». É máis sinxela para o desenvolvedor/coordenador, porén algo máis complexa de uso para os tradutores cun baixo perfil técnico. A orde sería: |
Proceso de tradución[edit]
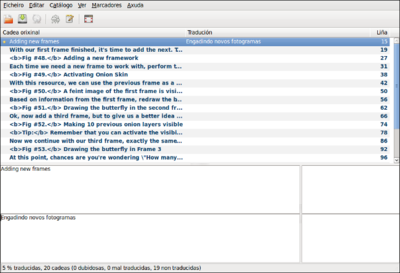
Unha vez que xa dispomos dos ficheiros «.po» procedemos a traducilos como adoitamos facelo, empregando as ferramentas de CAT (Tradución Asistida por Computador) que mellor se adapten a nós. Outra posibilidade é enviar estes ficheiros a algún servizo de Tradución en Web, como Pootle ou Transifex.




Fig. num. 4 ─ Vista de distintas interfaces de tradución:
PoEdit, Virtaal, Lokalize e OmegaT
Neste punto é importante salientar que non é necesario xerar os ficheiros binarios «.mo».
Conversión de .po a HTML[edit]
Crear os ficheiros «.html» xa traducidos a partires dos «.po» que estivemos (ou estiveron) a traducir
po2html -t en l10n gl ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ nome que lle damos ao cartafol de destino ↓ ↓ ↓ ↓ neste caso empregamos o indicador do idioma galego «gl» ↓ ↓ ↓ cartafol no que están os ficheiros «.po» xa traducidos ↓ ↓ cartafol no que están os orixinais, para seren empregados como «modelos» ↓ opción de uso de modelos (t de template) orde de conversión po a(to) html
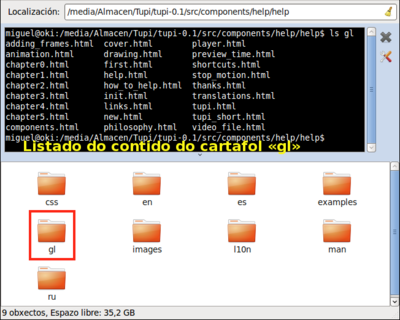
Un novo «ls>» diranos que foi creado este cartafol «gl»
css en es examples gl images l10n man ru
vexamos agora o contido deste cartafol «gl» coa orde «ls gl»
adding_frames.html cover.html player.html animation.html drawing.html preview_time.html chapter0.html first.html shortcuts.html chapter1.html help.html stop_motion.html chapter2.html how_to_help.html thanks.html chapter3.html init.html translations.html chapter4.html links.html tupi.html chapter5.html new.html tupi_short.html components.html philosophy.html video_file.html
Fig. num. 5 ─ Vista do cartafol «help» e o destaque
do cartafol «gl» nun explorador gráfico
Quedamos en que neste cartafol fáltannos o cartafol «images» e o ficheiro «help.xml». Para o caso do ficheiro «.xml» imos ver a seguir como proceder, para o caso do cartafol«images» vémolo máis adiante, para rematar este manual.
Tradución de .xml[edit]
A tradución dun ficheiro «.xml» deberemos facela empregando un editor de texto sinxelo, nunca editores de texto con formato, como poden ser Abiword, LibreOffice, Apache-Openoffice, etc.
Un ficheiro «.xml» adoita ter un esquema semellante a este:
<?xml version = '1.0' encoding = 'UTF-8'?>
<KHelpSystem>
<Section title="Capa" file="cover.html" />
<Section title="Introdución" file="chapter0.html">
<SubSection title="A nosa visión e a Licenza" file="philosophy.html" />
<SubSection title="Animación para principiantes" file="init.html" />
</Section>
<Section title="Tupí? Que é iso?" file="chapter1.html">
<SubSection title="Compoñentes principais" file="components.html" />
<SubSection title="Módulo de animación" file="animation.html" />
<SubSection title="Módulo de reprodución" file="player.html" />
<SubSection title="Módulo de axuda" file="help.html" />
</Section>
Só se debe traducir o contido entre comiñas «"» dos títulos (Section title, SubSection title) e respectar rigorosamente as dobles comiñas inglesas que delimitan o texto. Nunca debemos traducir os nomes de ficheiros (file="cover.html" p.ex.) nin ningunha outra etiqueta.
Aconsellamos que empreguedes un editor de texto sinxelo que empregue coloreado en función do código, hoxe en día faino a maioría dos que acompañan a unha distribución, ou, no peor dos casos, empregan un engadido para facelo. O exemplo seguinte é unha captura do editor Gedit.
Fig. num. 6 ─ Vista do ficheiro «help.xml»
destácanse os elementos que se traducen
Tradución (?) de imaxes[edit]
Isto é algo moi sinxelo de entender, e non moi doado de facer, xa que require de bastante paciencia e, as veces, dalgún coñecemento de tratamento de imaxes.
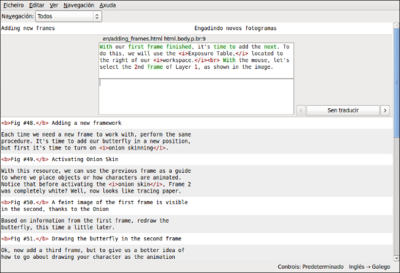
Todo comeza coa instalación do aplicativo no idioma obxecto da tradución e a súa correcta execución. Deberemos ir aplicando as accións tal e como aparecen nas imaxes do orixinal e iremos facendo as oportunas capturas.
Estas capturas, unha vez «procesadas» (como se pode ver a seguir) irán nun cartafol chamado images, no mesmo cartafol que creamos anteriormente. No noso exemplo en:
/home/usuario/Tupi/tupi-0.1/src/components/help/help/gl/images
Importante: as imaxes deberan respectar exactamente o mesmo nome. Calquera cambio nel fará que non sexa atopada esa imaxe.
Simplemente unha captura dun retallo
Fig. num. 7 ─ Vista do menú superior do aplicativo en castelán e en galego
Nota: a diferenza que se observa no contido é debido a que corresponden a versións diferentes.
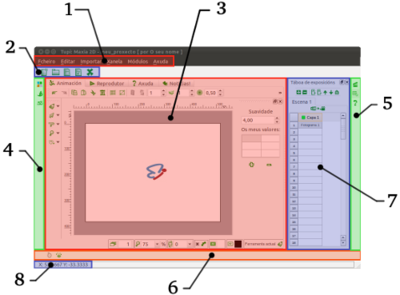
Ou, as veces, teremos que empregar algunha ferramenta de debuxo como o Gimp ou Inkscape.


Fig. num. 5 ─ Vista do esquema do aplicativo en castelán e en galego